前回はKB作成して、トランザクションの作成をしました。
次はWebPanel(画面)を作成していこうと思います。
WWPという別途製品(アドオン?)を使用すると、テンプレートからある程度、自動で画面を作成することが可能ですが
今回は通常の方法でWebPanelを作成していこうと思います。
メニューの
新規 > オブジェクト > WebPanel
からWebPanelを作成します。
他にもショートカット Ctrl + O とかでも同じことができます。
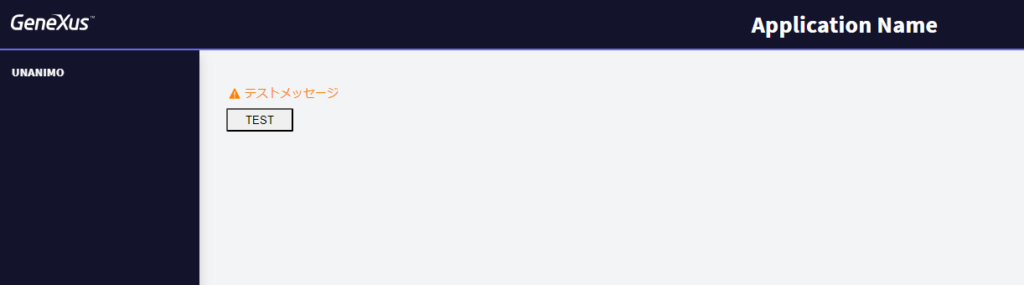
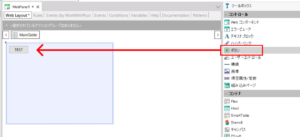
編集画面が出たら、適当にボタンを配置してイベントを書いていきます。

コードを記述したらビルドします。
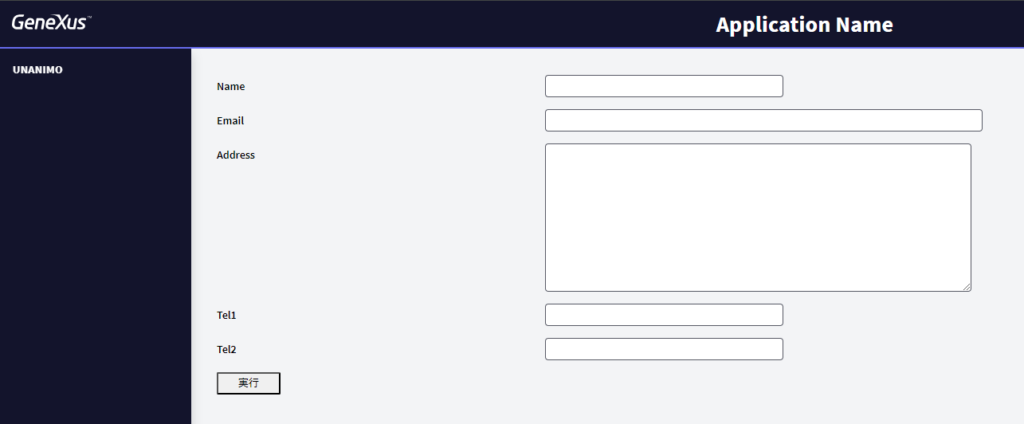
他にも変数を宣言し、画面に配置することで入力フォームやデータの表示が可能になります。

今回はスゴイ短めですが、これだけです。
次回はプロシージャ(処理)部分を書きたいと思います。
以上です。